TamilGroove VR
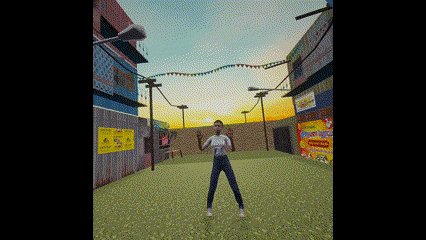
Tamil Groove VR will immerse you in Tamil culture where you can learn Tamil folk dances from professionals, and know about the culture behind it.

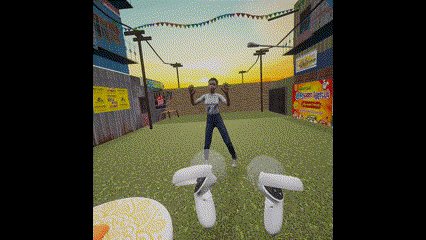
Travel to Tamil Nadu through our VR Project and get an immersive experience of Dappankuthu, a freestyle dance of Tamil people. With two unique choreographies - the hook step and the wave step, are you ready to roll?
This project was contributed by
Harinee Chandrasekaran -- 3D Assets & VFX Design & MoCap
Xiaofan Shen -- UX Design & Programming & Mocap
Amal George Jacob -- Programming & Unity Dev.
Keerthana Sridharan -- Unity Dev. & Post-editing
please see the walkthrough video in the end
CONCEPT
-
VR
-
Dance learning
We aim to use the medium of VR for cultural dance teaching, becasue
-
It can offer a powerful sensation of the live experience of dance.
-
Can be learnt in our own personal space rather than feeling shy or awkward in front of people.
-
Free of time constrains, and learn dancing more efficiently!
-
The highlight of our concept of dance teaching lies in validating interactions that are supported by haptic feedback. Also, the fact that we have implemented a cultural dance form from the streets of Tamil Nadu will provide a fresh experience.
DESIGN
-
User Flow
-
Key Mechanics
User Flow

Key Mechanics

IMPLEMENTATION
-
Motion Capture
-
UI
-
Programming
-
Individual Feature

Personal Contribution
Motion Capture
My data was recorded for the welcome messages briefing. I also helped to clean all the data and retargeted the data on the avatar.

raw videos of mocap

data-retargeting in MotionBuilder
UI
I am the UI architect in this project. My role is to implement all the UI elements and make the user experience flow. After my teammates developped all the features, I compiled all and added UI mechanism covering from intro scenes to the wave step scene. Here is my draft notes (reading order from left to right following how users proceed) created in miro platform.

Programming
I am one of the two programmers in this project. All the codes can be found here.
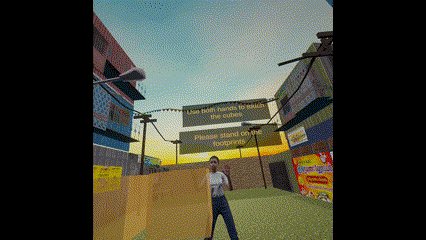
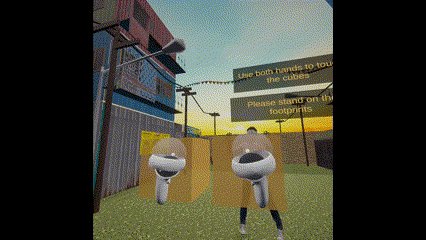
1. Haptics feedback
Working with my another teammate, we implemented the haptic feedback with related results that will be triggered by the haptic. We took the scripting reference Oculus Developer Platform. The scripts to achieve this include:
2. Check animation status
For showing instructions to the user while the avatar continues to dance, I used animation tags in the script to enable the corresponding UI elements.

Individual Feature - Countdown
For creating a more natural transition from the teaching section to the practise section, I added this countdown for user to get ready to dance to the beats. The script is shown below.

REFLECTION
Walkthrough Video
In this project, I am the main structure architect becasue I added UI elements to make everything flow. I took lead in designing user experience, proposed to add haptic feedback in the project. In addition, I assisted my team with motion capture, cleaned and retargeted the data on another avatar. I also compiled the whole project and successfully deployed it in VR headset.
Regarding technical skills, I have certainly acquired a new set of skills in term of VR development, and more importantly, some critical thinking of why VR is chosen as a medium and for what kind of expression. I gained satisfaction not only from witnessing us implementing our idea into the reality, but also from exchanging software knowledge with my teammates. For example, I improved my coding skills with the help of Amal who is an expert in C#. I also worked closely with my Indian teammates to see what cultural elements that we can add to enhance the user experience.
I believe that I have met the initial goal of our project. Based on the positive feedback and active workout(!) shown by the users, our project is proved to have generated extensive interest and great level of entertainment to our users. Our users enjoy our dance movements and they expressed their immersion in a new cultural setting, particularly when the folk music starts!
The most challenging part of our work is designing a validation scheme that can give feedback to the user's dancing. We thought about combining object hitting and haptic feedback. We carefully designed it based on the specific features of the dace movements. We also thought about using hand tracking because it has more freedom but considering hand tracking has limited filed of view, we decided to use controller tracking. Although it brings some degree of inconvenience, at least it does not limits dance movements, and offers haptic feedback.
In the future, we would like to a) enhance the visual elements, including the rainbow effects in the Wave Step scene which we couldn't achieve, and create a customised south Indian outfit to the dancing instructor. b) implement an additional scene in the project for users to dance freely and enjoy themselves. c) using full body tracking and add a mirror for the users to see their avatars dancing.