Silversmiths Mission
Silversmiths Mission is a story-telling AR experience that edutains people about planets in the Solar System.

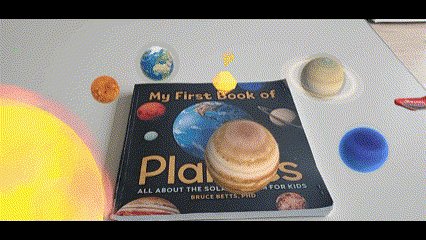
With an AR Solar System Book and a smart device on your hand, your rescue journey begins. Can you overcome the challenges and find your lost companion?
This project was contributed by
Harinee Chandrasekaran -- Design & Unity Dev.
Xiaofan Shen -- Design & Programming & Unity AR Dev.
Wenhao Qi -- 3D Modelling & Unity AR Dev.
CONCEPT
-
AR
-
Gamification
Why creating AR content about the Solar System?
and Why gamifying it?
The physical book we choose to add AR elements on (from Amazon.com)
-
Reader's visual understanding is limited due to still images
-
(sometimes) Densed Information --> less engaing and passive reading
-
Users' input that can rotate and zoom in/out 3D models to observe
-
Adding an interactive UI system. Using key info to annotate engaging visuals.
-
Mostly image tracking, can we add more forms of interactions?
-
Observation with certain level of interactivity (so what?). There is no feedback loop, no tool to test the result of knowledge input from the generated AR content.
-
Visualising knowledge about the Solar System in a direct way, making learning more efficient.
-
Interactivity keeps users engaged.

solAR app

AR Planet Cards

JigSpace - Solar System
🚀 Silversmiths Mission 🚀
-
Made with Unity URP -- Planet surface in detailed textures. Better quality of visuals
-
Using AR Foundation -- Great level of interaction for user to learn about planets
-
Storytelling -- Stimulating user's interest by creating an immersive story world
-
Gameplay -- Providing feedback loop for users which strengthens the learning golas
DESIGN
-
Background Story
-
Game Logic
-
User Flow
Storytelling Design
Who
Why
What (to do)
How
Aran the Captain (the user), Okan the Assistant
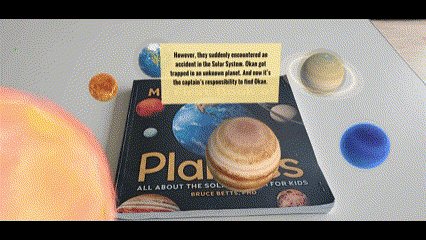
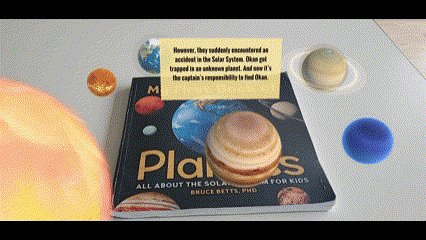
Silversmith Spaceship was taken by them to visit the Solar System which is a unexplore territory. However, they encountered an accident there and Okan got trapped in an unknown planet. It's Aran(the user)'s responsibility to find Okan.
Master the basic knowledge of planets in the Solar System and rescue Okan.
Learning by interacting with the book & Rescue Okan by identifying the planet where he is traped.
Game Design

User Journey
IMPLEMENTATION
-
AR Features
-
UI
-
Programming
-
URP Shader ( the Portal )
AR Features
Device
Mobile Phone AR in a seated environment
Tracking
Image Tracking on marked pages
Stablised by
The physical book
Interaction
Tap, pinch, drag, move through the portal
Personal Contribution
UI
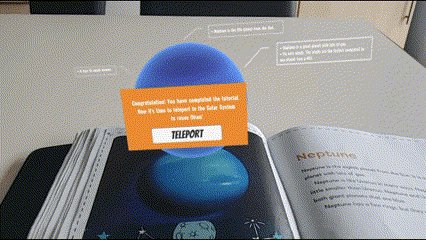
I created most of UI elements in this project, covering from intro scenes to the ending game scenes. Please see the gallery below.
Programming
I am the programmer in this project. I wrote most of the codes in the project. All the codes can be found here.
1. AR Foundation Image Tracking Modification
With the help of Marco, I managed to modify the PrefabImagePairManager.cs provided by AR Foundation Package so that generated AR elements will disappear when the tracking images disappear, and reappear when the images are registered.
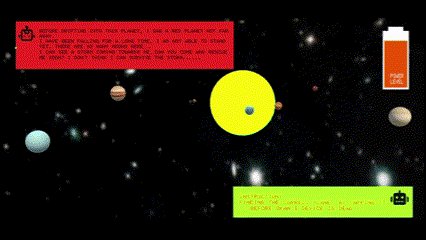
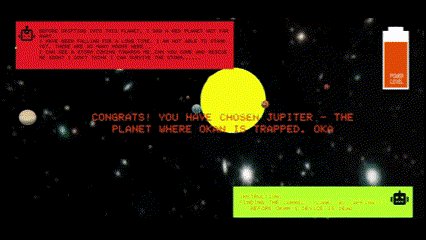
2. The Sequence Play in Intro Scenes
I used several coroutines to delay function executions in the intro scenes. The purpose is to visulise the background story sequences to the player, to create an illusion of animation following to the narration.

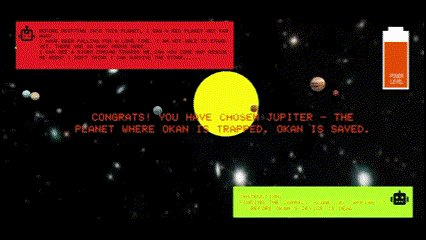
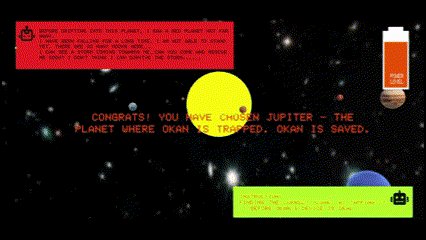
3. Game Manager
I also wrote scripts underpinning the game logic in the ending. One script for printing out 'Time is up' message when the power level bar reaches 0. One script for making a judgement that when the player finds the correct planet within time constraint, a winning message will be printed out.


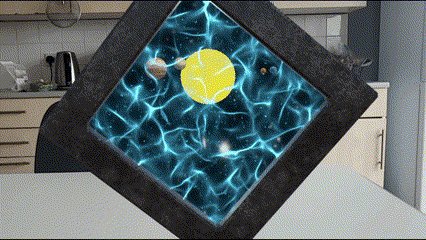
URP Shader (the Portal)
The Portal is the most important feature in our AR project. Based on my teammate's first trial on making the magic portal in Unity's default rendering pipeline, I upgraded and improved it by implementing in Unity's URP. Takeing Reference from Dilmer's tutorial on how to make a URP portal, I managed to achieve this function. The workflow is shown below.


1
Firstly, I created a new URP asset and added the necessary properties

3
I added a quad, assigned a new shader and a script. I also set the layer as 'Mask'.

2
In Graphics setting, I assigned the newly created asset and added shader settings

4
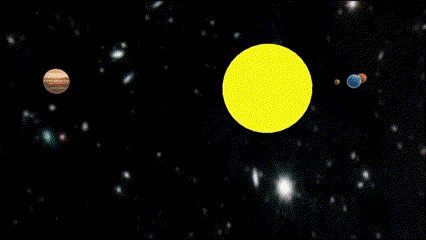
I created skysphere and added the solar system model inside. Then I assigned the layer of 'InsidePortal' to all the objects inside the portal
REFLECTION
The first AR project that expresses my passion for AR storytelling!

Some Testmonies

I am the role of group leader in this project. I came up with the original idea and concept, and later I expanded it with my teammates. I also completed the majority of the work and compiled it because I am quite familiar with Unity development and coding. Regarding technical skills, I have certainly acquired a new set of skills in term of AR development, and more importantly, some critical thinking of why AR is chosen as a medium and for what kind of expression. I gained satisfaction not only from witnessing us implementing our idea into the reality, but also from exchanging software knowledge with my teammates.
I believe that I have met the initial goal of our project. Based on the positive feedback given by the users (See left), our project is proved to have generated extensive interest and great level of entertainment to our users. The interactive input of AR, the creative expression of storytelling, and the responsive mechanism of game are well blended. However, there are some points that we still need to improve in the future: clearer instructions, to beautify the UI visuals, some bugs when the user enters the portal (as shown in the walkthrough video).
The most challenging part of our work is developing the portal. My teammate started trying it first but not very successful due to issues of rendering pipeline and package importing/exporting. I made a breakthrough when I found Dilmer’s tutorial and some information online. I implemented it well eventually (though there still exists some bugs).
Another challenging part is that I do not know how we can co-work in Unity because 1) I am not familiar with Unity Collab 2) sometimes exporting/importing packages causes some errors when compiling 3) Difficult to allocate and delineate technical tasks in Unity. In terms of team collaboration, it has been difficult to communicate to Wenhao because he did not come to the meetings at all and was not very willing to listen to our advice. Except for this, it is a pleasure to work with my teammates.





